×
Generador de creativides
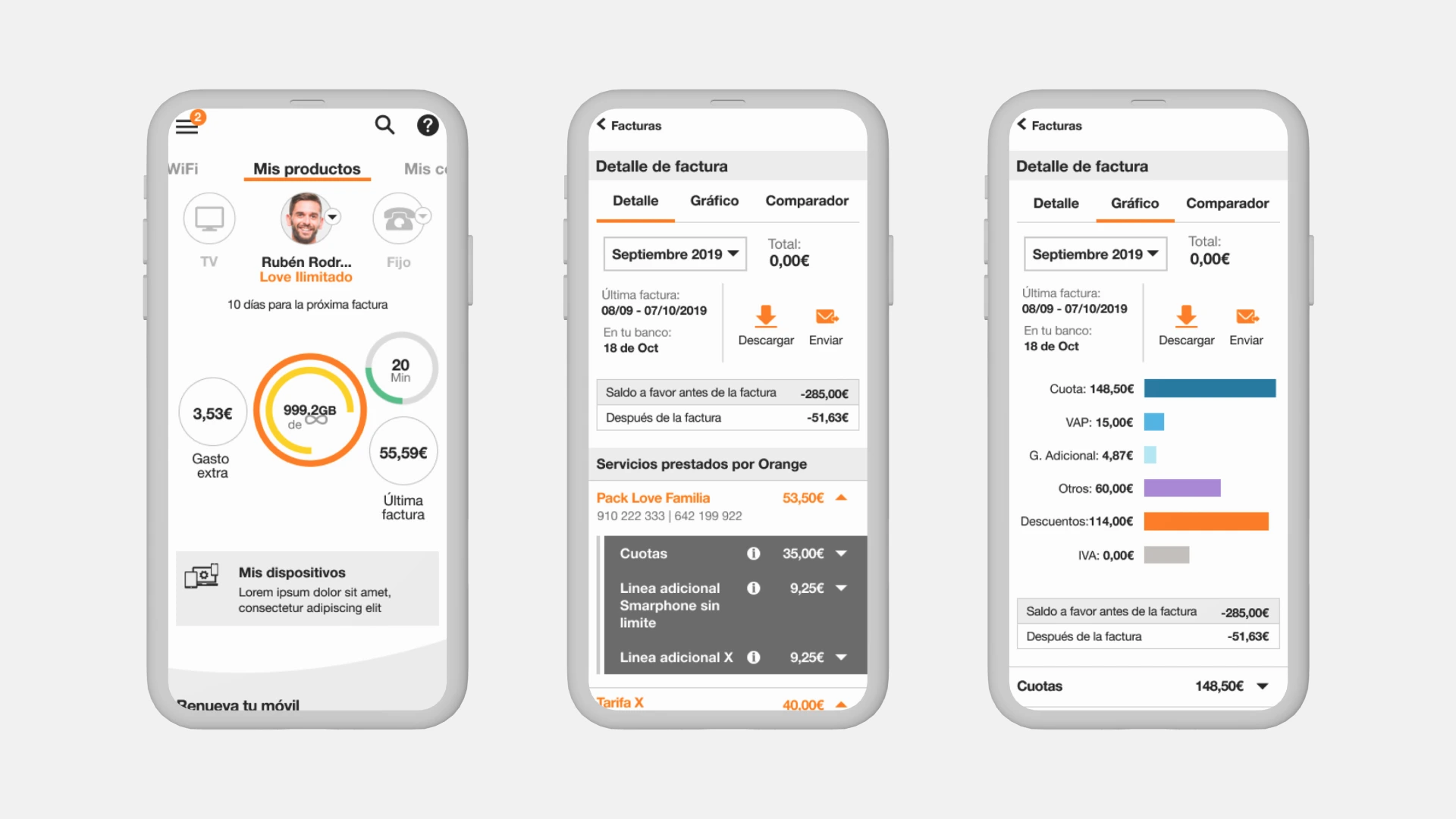
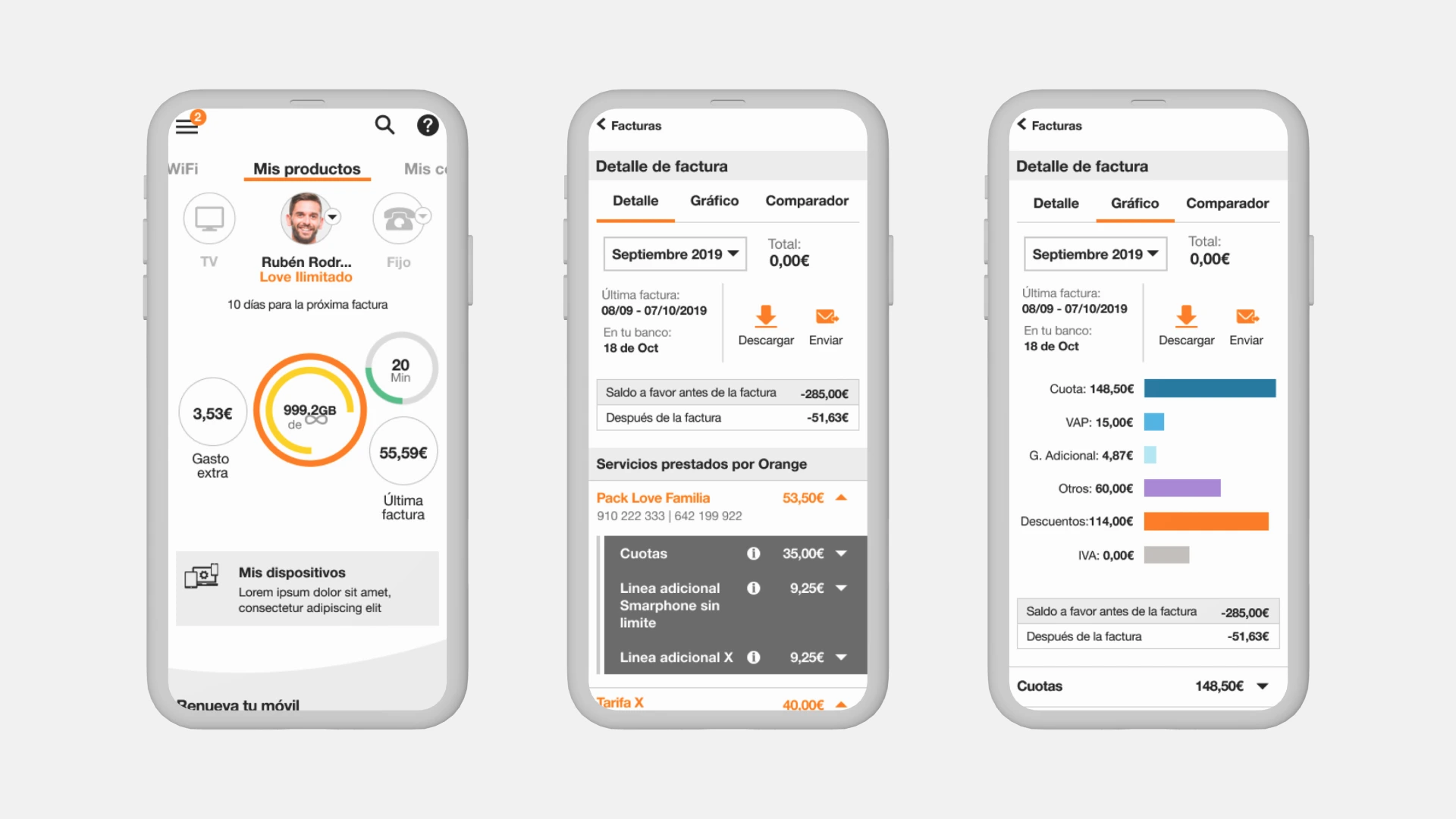
Situación previa
La aplicación móvil de la empresa de telecomunicaciones tenía como objetivo principal facilitar a sus
usuarios la gestión de sus servicios. Sin embargo, las secciones de "Mi Línea" y "Facturas"
presentaban una experiencia de usuario deficiente debido al uso de un patrón de navegación mediante
burbujas. Este diseño, aunque visualmente atractivo, resultaba confuso y poco intuitivo, afectando
la eficiencia y satisfacción del usuario.
Los usuarios tenían dificultades para acceder a información relevante de manera rápida y efectiva. En
la sección de "Mi Línea", era complicado ver el estado de los servicios, datos de consumo, o
realizar cambios en el plan. Del mismo modo, la sección de "Facturas" no permitía un acceso sencillo
al historial de facturación, generando confusión sobre pagos pendientes y detalles de cada factura.
Problemas:
- Navegación confusa: El uso de burbujas para la navegación no seguía un patrón
comúnmente reconocido, lo que generaba una curva de aprendizaje elevada. Los usuarios no encontraban
fácilmente la información deseada, lo que resultaba en frustración y abandono de la app.
- Acceso Ineficiente a la Información: Información importante como el detalle de
consumo, ajustes de servicios y facturación estaba oculta o era difícil de encontrar. Los usuarios
debían hacer múltiples clics para acceder a datos simples.
- Falta de Consistencia: La experiencia de usuario no era consistente con otras
aplicaciones del mercado, lo que generaba una falta de familiaridad y confianza en la navegación.
Los usuarios no podían transferir sus conocimientos de uso de otras aplicaciones similares a esta.

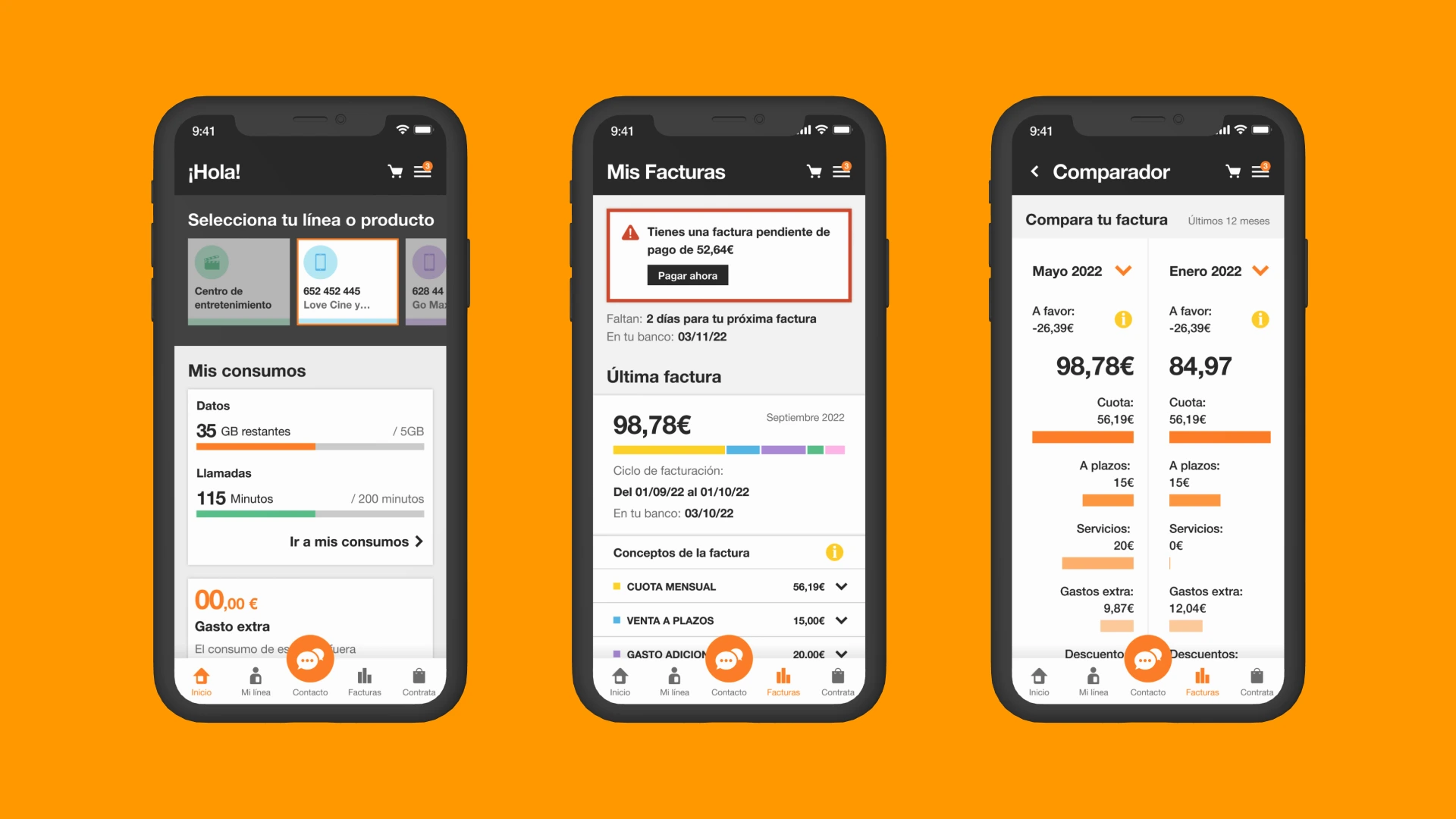
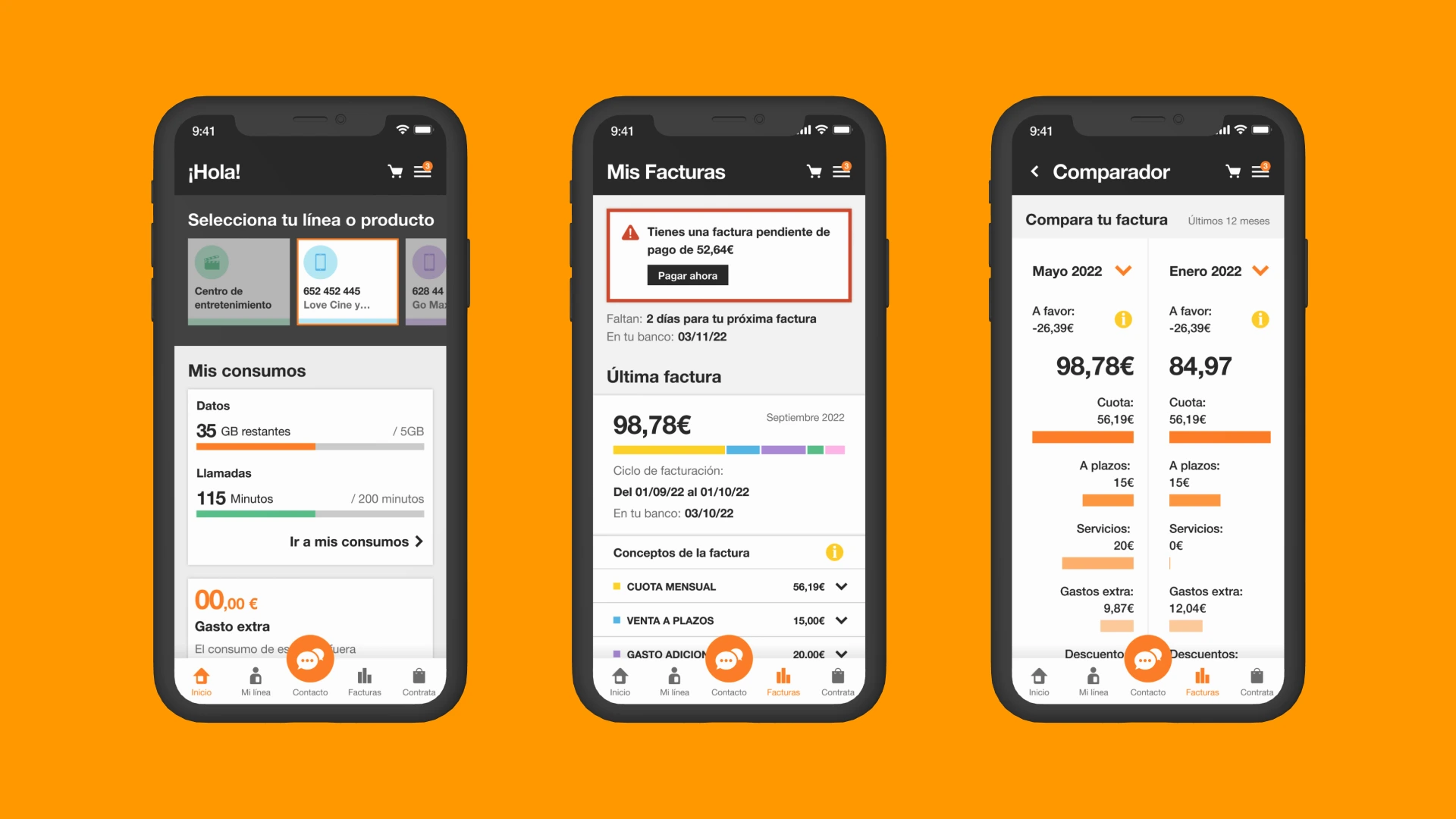
Solución
Para abordar estos problemas, se realizó un rediseño completo de las secciones de "Mi Línea" y
"Facturas", apostando por patrones de diseño de interfaz más reconocibles y utilizados por los usuarios.
El nuevo diseño se centró en los siguientes aspectos:
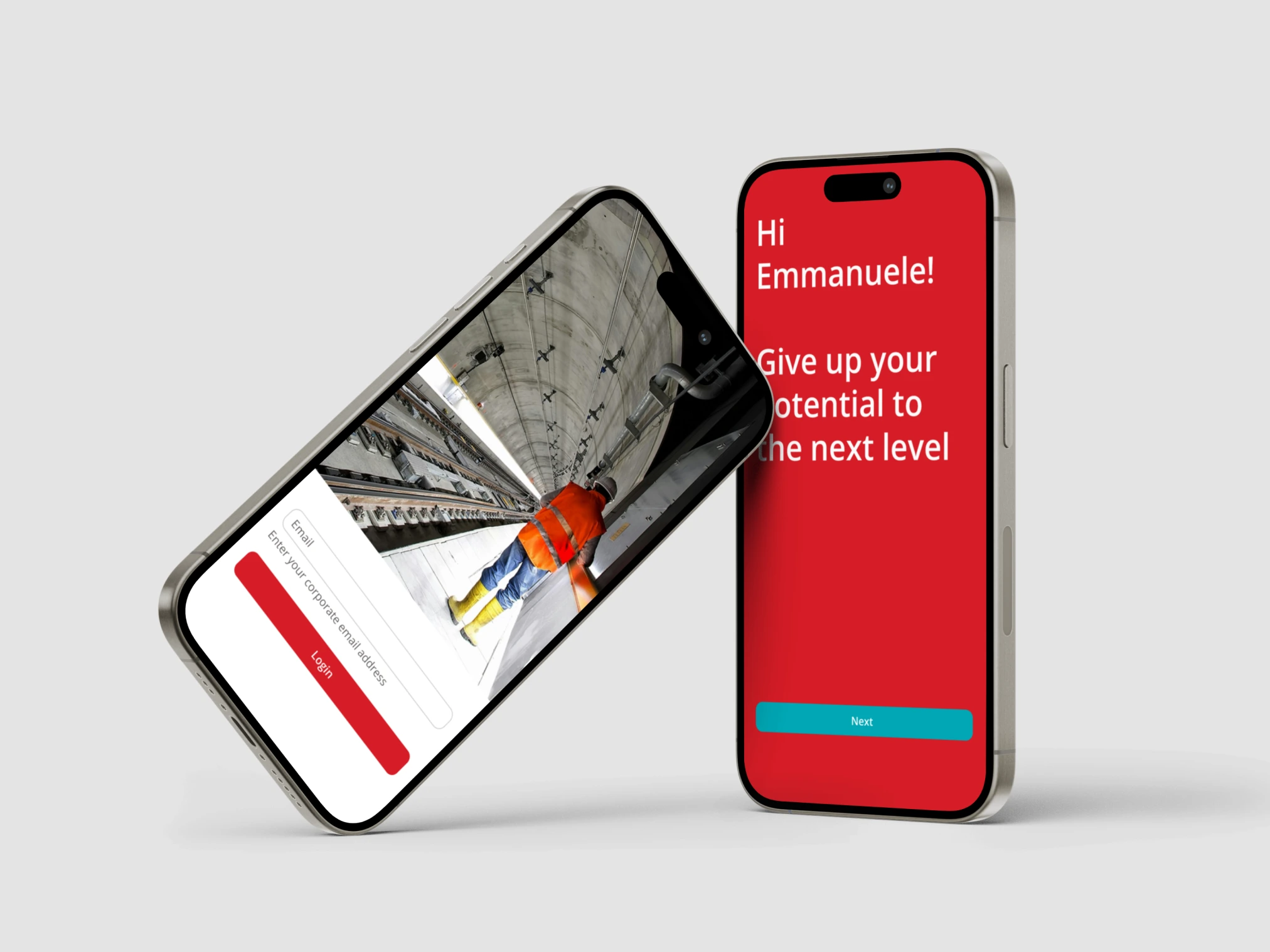
- Navegación Tabulada y Jerárquica: Se implementó una navegación tabulada para
organizar las secciones principales y sub-secciones de manera lógica y clara. Esto permitió que los
usuarios accedieran rápidamente a la información deseada sin perderse en submenús innecesarios.
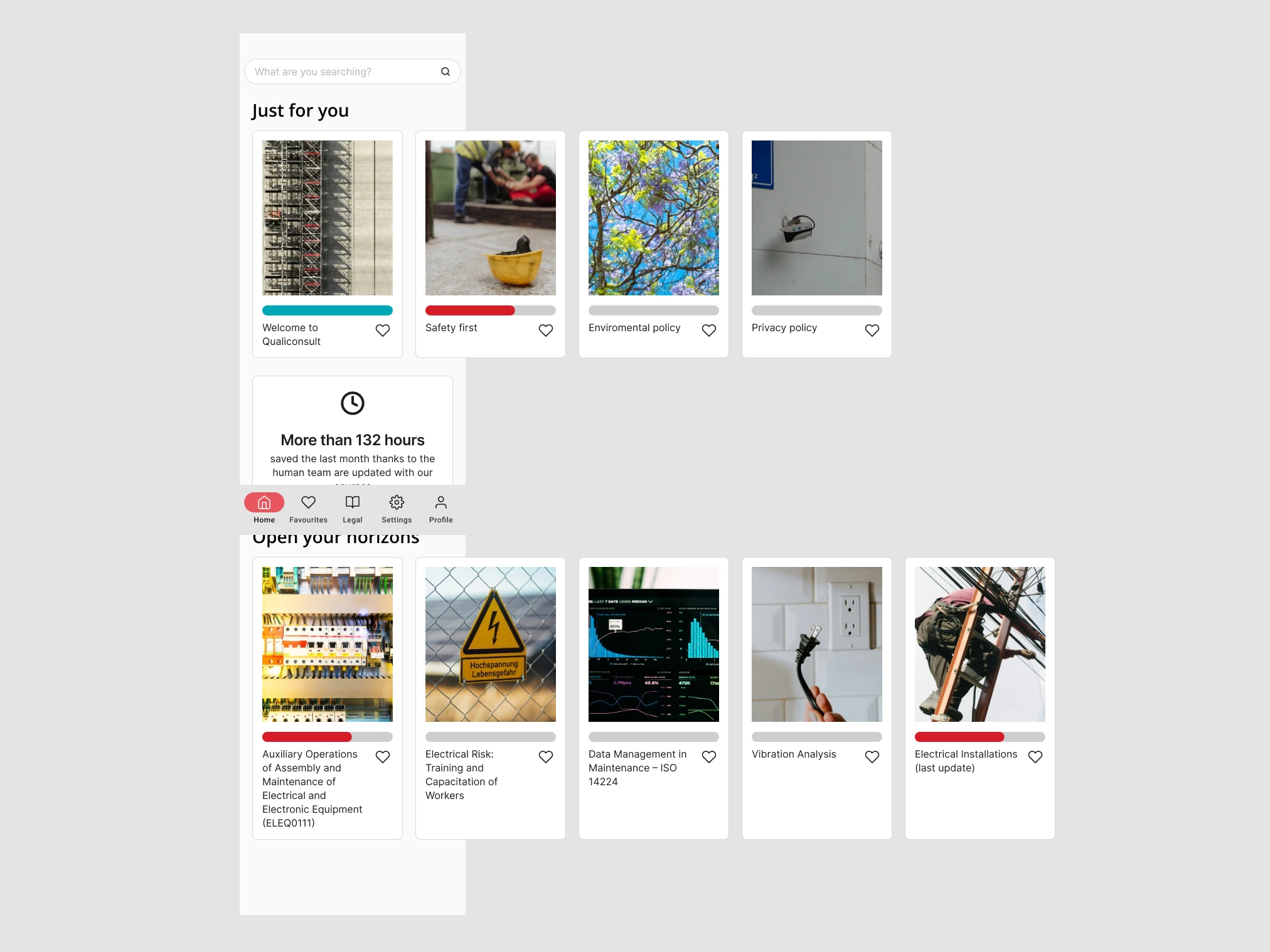
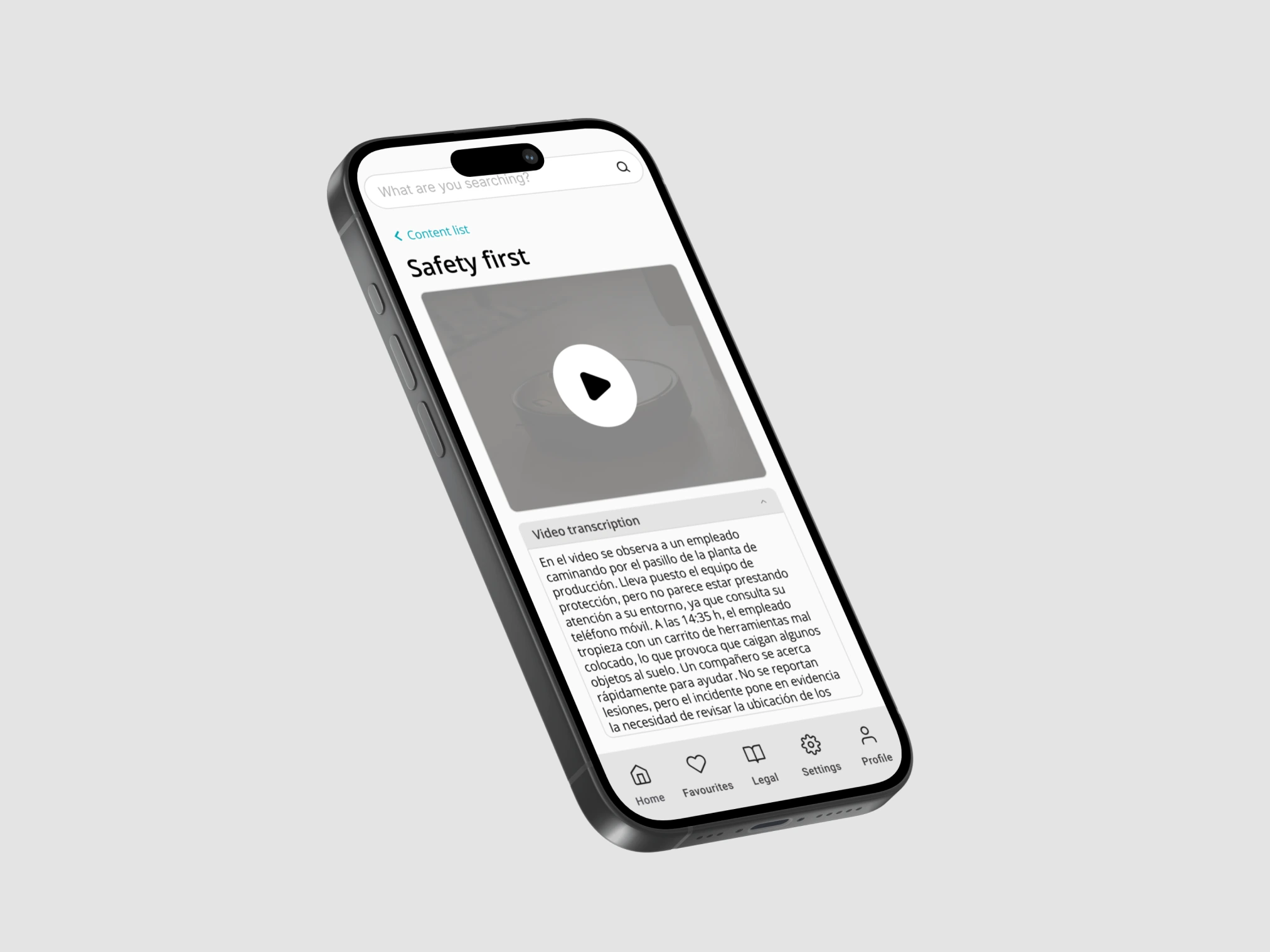
- Paneles de Información y Listados Claros: Se sustituyeron las burbujas por paneles
de información y listados que mostraban los datos de consumo, servicios y facturación de manera
clara y accesible. Se utilizaron elementos como gráficos y tablas para representar visualmente la
información, facilitando su comprensión.
- Uso de Microinteracciones y Feedback: Se añadieron microinteracciones y mensajes de
feedback en tiempo real para guiar al usuario y confirmar acciones importantes, como el pago de
facturas o cambios en el plan de servicios. Esto mejoró la percepción de control y seguridad en la
interacción.

Resultados
La implementación del sistema de componentes en Figma ha permitido:
Reducción del Tiempo de Navegación en un 38%.
Aumento del 42% en la Satisfacción del Usuario.
Disminución del 30% en Consultas al Servicio de Atención al Cliente.
Aprendizajes y mejoras
El rediseño de la aplicación nos enseñó que utilizar patrones de diseño familiares es clave para reducir
la curva de aprendizaje y mejorar la experiencia de usuario, ya que los usuarios tienden a sentirse más
cómodos con interfaces que les resultan conocidas.
También aprendimos que la información más relevante debe estar accesible con el menor número de clics
posible, ya que esto aumenta la eficiencia y satisfacción.
Por último, comprobamos que las microinteracciones no solo embellecen la interfaz, sino que también guían
al usuario, generando una mayor percepción de control y reduciendo errores, lo que contribuye a una
experiencia más fluida y segura.
Próximos pasos:
- Personalización de la Interfaz: Implementar opciones para que los usuarios puedan
personalizar el
orden y la visibilidad de las secciones más relevantes según sus necesidades individuales.
- Automatización y Sugerencias Proactivas: Integrar sugerencias proactivas basadas en
el
comportamiento del usuario, como recordatorios de pago o recomendaciones de cambio de plan basadas
en el consumo.
- Optimización del Rendimiento: Continuar optimizando el rendimiento de la aplicación
para garantizar
tiempos de carga rápidos, incluso en dispositivos más antiguos, y así mejorar la experiencia de
usuario en todas las plataformas.